He Principles of Design as Opposed to the Visual Elements of Art
As a designer, you use artistic elements and principles to help create beautiful and effective designs. This serial volition brand you more than enlightened of what those pattern principles are and how you tin employ them to make your designs fifty-fifty better!
This is part Ii of a three-part series:
- Dorsum to Basics I: The elements of design with printmaking
- Back to Basics III: The composition of design with photography
Painting and the principles of design
Painting is ane of the most original forms of creative expression. Going way back to the prehistoric times with the Lascaux Caves (some of the first recorded man paintings), painting is practiced in all cultures all over the earth and has been for hundreds of years. To keep it uncomplicated, we'll show off 19th and 20th century expressions to show how you can put the elements and principles of pattern to work.
The principles of design are:
- Balance
- Proportion and scale
- Contrast
- Repetition and pattern
- Unity and harmony
Balance
Residue is ane of the most intuative and complicated design principle. It'south the manner the artist creates a sense of equilibrium in a design, by how the objects in the pattern are arranged. There are three major types of residue:
- Symmetrical/Formal Balance is when elements are positioned in such a fashion that two halves of the design (whether vertical or horizontal) are mirrors of each other – both sides take the same weight. Its created around a primal line that bisects the design into two different halves.
- Asymmetrical/Breezy Balance is when elements are positioned and so that there is an uneven distribution of weight
- Radial Remainder is when elements are positioned evenly around a central betoken

- (Top Left) Rousseau'southward work demonstrates a symmetrical residuum. The tree splits the painting into two distinct halves and so utilizes the flags both in the air and in the hands of the dancers to create horizontal symmetry.
- (Bottom Left) Cézanne's still life demonstrates asymmetrical balance. The use of a brilliant white towel in the bottom right corner completely dominates the work simply is still balanced out by the parallel emptiness of the deep black background.
- (correct) Radial symmetry, or symmetry radiating out from a specific point, takes form in the positioning of the street and streetcars in Kirchner'southward work. Almost all of the imagery seems fatigued into i central focal point – the intersection of the street.
Proportion and Scale
The juxtaposition of elements of unlike sizes, or proportions, inside a piece of work of art helps create a sense of scale. Scale can be used for multiple furnishings – whether to demonstrate a sense of space and depth or to help create a dominant focal point.

"Mexico City – Palacio National" by Diego Rivera
This mural painted by Rivera clearly demonstrates a sense of space and depth by changing the scale of objects. The figures in the foreground are larger while the buildings and mountains in the groundwork are smaller. This creates an illusion that the people are up loftier and close to the viewer, while the rest of the landscape is far off in the altitude.
Contrast
A huge part of creating depth in an epitome, and interest in a piece, is by using multiple contrasting elements – or different elements set adjacent. This is often done with color, form, size or texture.

"Fruit Pickers Harvesting Nether the Mango Tree," by Fernando Amorsolo in 193ix
Color is the primary tool that Amorsolo uses to create contrast and depth in his piece. He uses light as a subject – the way the figures are all shaded in darker tones with the exception of a vivid cardinal pair and a young fruit picker, highlighted by light tones.
Repetition and pattern
The use of the same or a like element repeated once more and again tin can give a piece of work a sense of movement or structure. Where an element is similar enough and repeated often enough, it can create a pattern.

"Black and Violet" by Vasily Kandisnky in 1923
Kandinsky makes use of both repetition and pattern. His use of repeated geometric shapes like triangles, circles, squares and even simple lines forces the user's middle to continuously motility around the painting. He besides creates periodic examples of pattern such as the lined boxes in the upper correct corner – this helps to add depth to the painting.
Unity and harmony
The combination of like elements creates an aesthetically pleasing overall result. While lots of design elements are unlike, a dominant unity created by similarities in color, design, texture or other elements makes the painting or blueprint feel harmonious.

"Three Girls" by Amrita Sher-Gil in 1935
Sher-Gil creates harmony "3 Girls" by using tone and texture. The dark tone used to draw the three women, also equally the rough texture of their vesture, unifies them with each other and to the roughness of the wall behind them. The overall effect is subtle – enhancing the sombre feeling of the women with downcast eyes.
Translating to graphic pattern
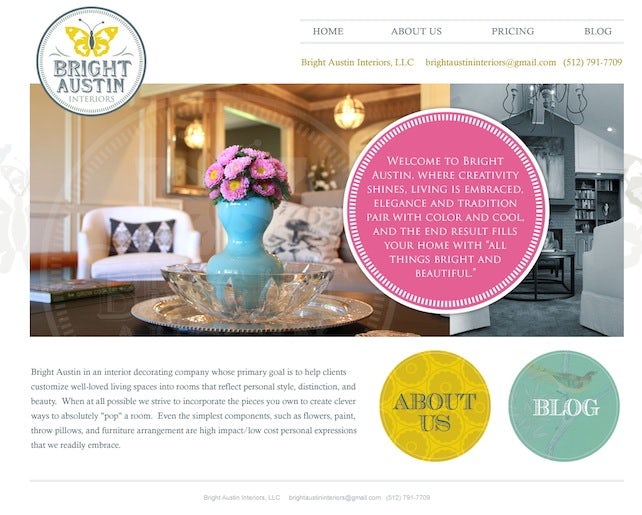
Designer Bearbrick implements all of these principles in his web design for Bright Austin Interiors.

Bearbrick uses proportion and scale to create asymmetrical balance. Elements of different size and shape are positioned on a page not to mirror each other simply to rest i another out. He creates dissimilarity in the juxtaposition of brightly colored elements against a white background.
Repetition is used in the positioning of the circles. This forces the viewer's eye to move betwixt elements in order to impart the data the customer wants the viewer to meet. At the same fourth dimension, blueprint is used as a subtle detail in this circumvolve designs (in the flower pattern of the "about the states" button as well every bit the repeated lines circumvoluted other round elements) in lodge to create interest – and so that the design can exist simple without existence boring.
And while the different elements of the folio find the user'due south eye at unlike times, the feminine style of the elements and the use of color brand the site appear altogether harmonious. The design has motility, depth, involvement and brings the user's eyes to the virtually important information on the page – it's a keen example of a successful design.
Which principles of design will you lot focus on adjacent?
Source: https://99designs.com/blog/tips/back-to-basics-part-ii-principles-of-design-with-painting/
0 Response to "He Principles of Design as Opposed to the Visual Elements of Art"
Post a Comment